
스테이블 디퓨전이든 Flux 든 인물사진에서 입술아래 또는 눈밑에 애교점을 만들기가 보통 어려운 일이 아니다.
옷에 브랜드 로고 넣는것도 원하는 곳에 정확하게 그려지기가 쉽지않다.
이럴때 대체적으로 섬세하고 정확하게 필요한 것을 표시할 수있다.
이런 작업을 하기위한 process 는 아래와 같다.

이것을 comfyui 를 이용하여 만들어 본다.
1. 원하는 위치 마스킹
 |
사진위에서 마우스 우버튼 클릭하여 |
 |
open in MaskEdit 클릭 |
 |
마스킹 한 후 우측하단 Save to node 클릭 |
 |
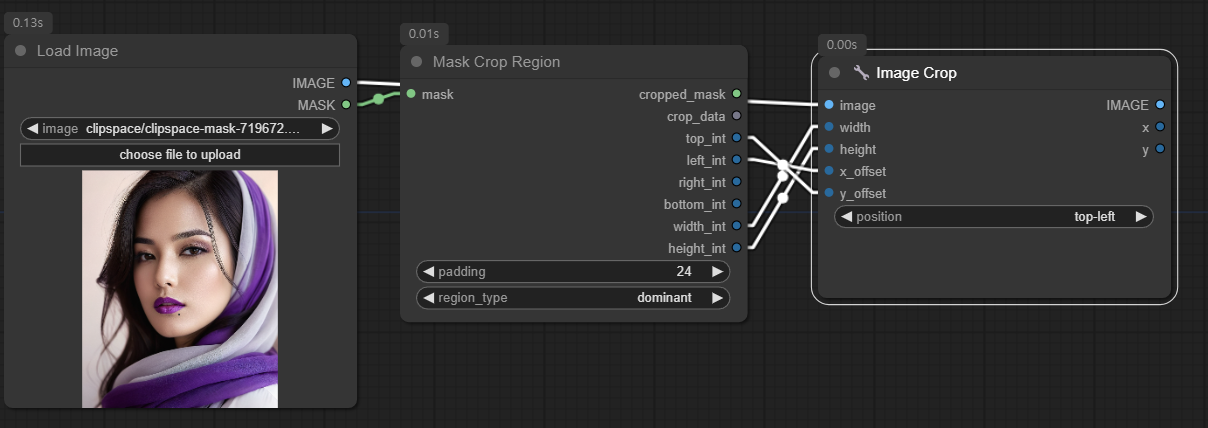
원하는 곳 (입술 아래) 마스킹을 하였다. |
2. 마스킹 부분을 오려낸다.
마스킹부분 과 똑같은 위치 똑같은 크기의 이미지도 동시에 오려내야한다.

똑같은 위치와 똑같은 크기를 오려내기 위하여 Mask Crop Region 의 out 단자와 Image crop input 단자를 연결해 준다.
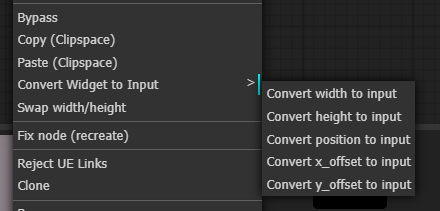
연결해 주기 위하여 먼저 Image Crop node 의 width, height, x_offset, y_offset 를 모두 입력단자로 바꿔 주어야 한다.
 |
 |
바꾸는 방법은 node 위에서 마우스 오른쪽버튼 클릭하면 메뉴가 나타난다.

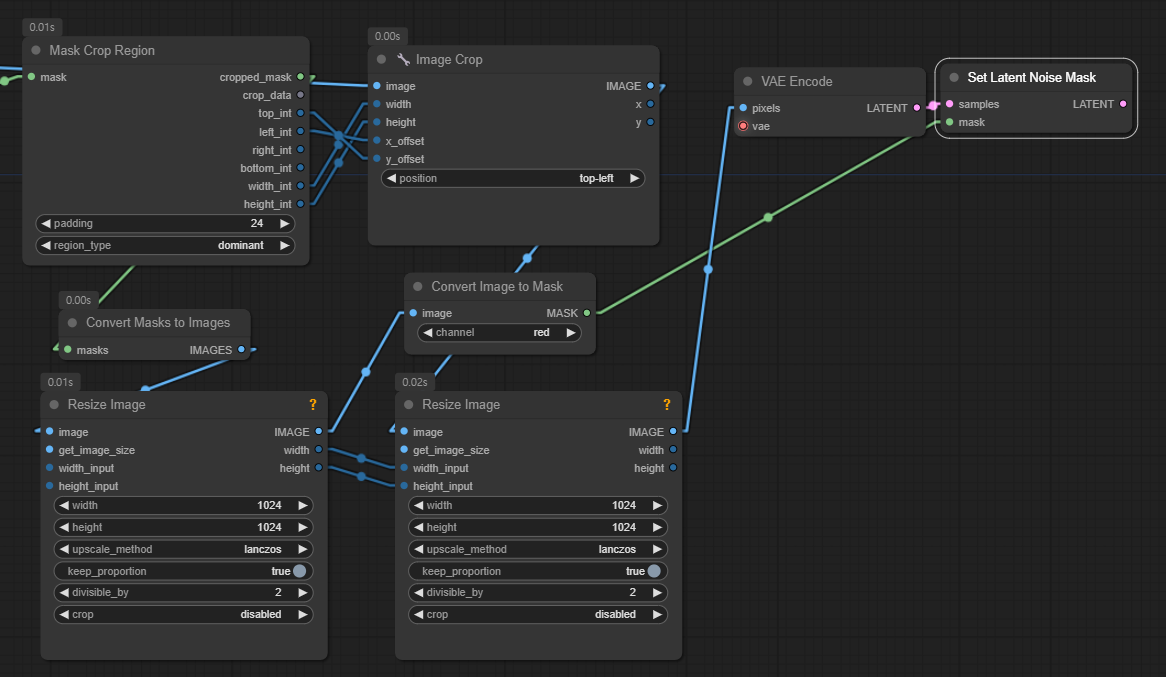
3. 오려낸 마스크 와 이미지부분을 확대 한다.
확대한 곳에 그려야 좀 더 자세하고 정확하게 그려준다.

mask는 그대로 원하는 대로 확대하기 어렵기 때문에 image 로 바꿔서 확대한후 다시 mask 로 바꾼다.
이미지는 마스크와 똑같은 크기와 비율로 확대 하기 위해 width 와 height 단자들을 연결해준다.
그리고 image 를 VAE Encode 를 거쳐 Latent 로 만들고 mask를 위해 올려서 그 마스크 부분에만 그림을 그리도록 Set Latent Noise Mask 노드를 이용한다.
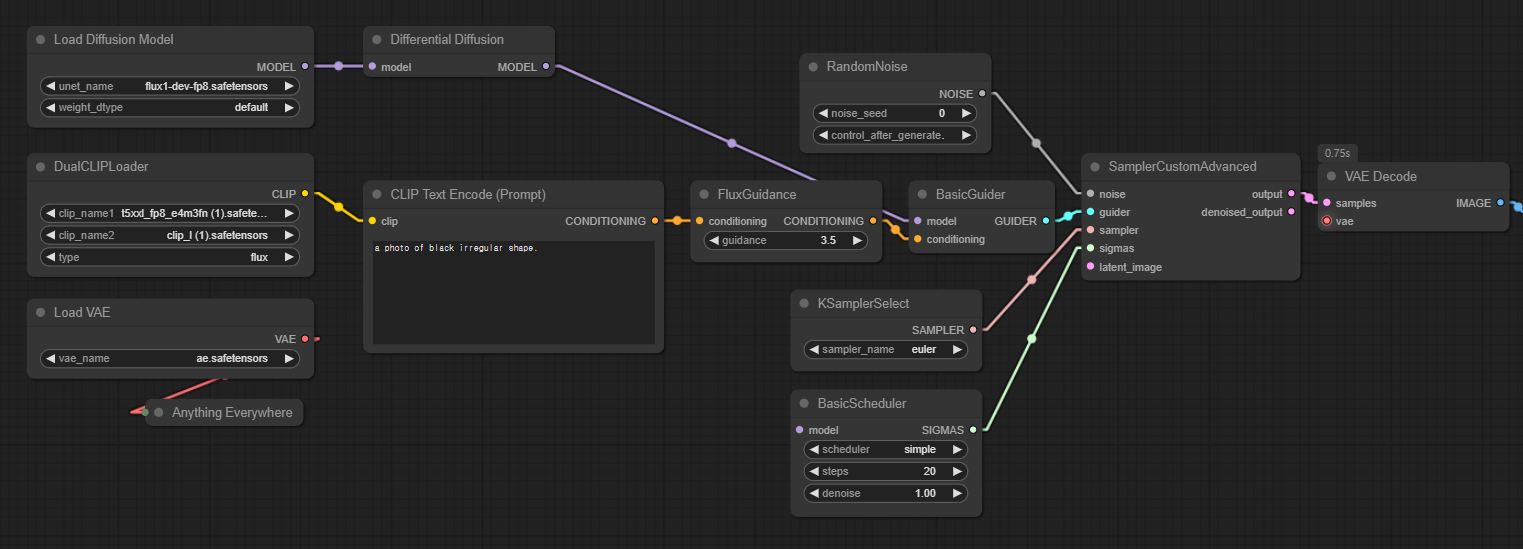
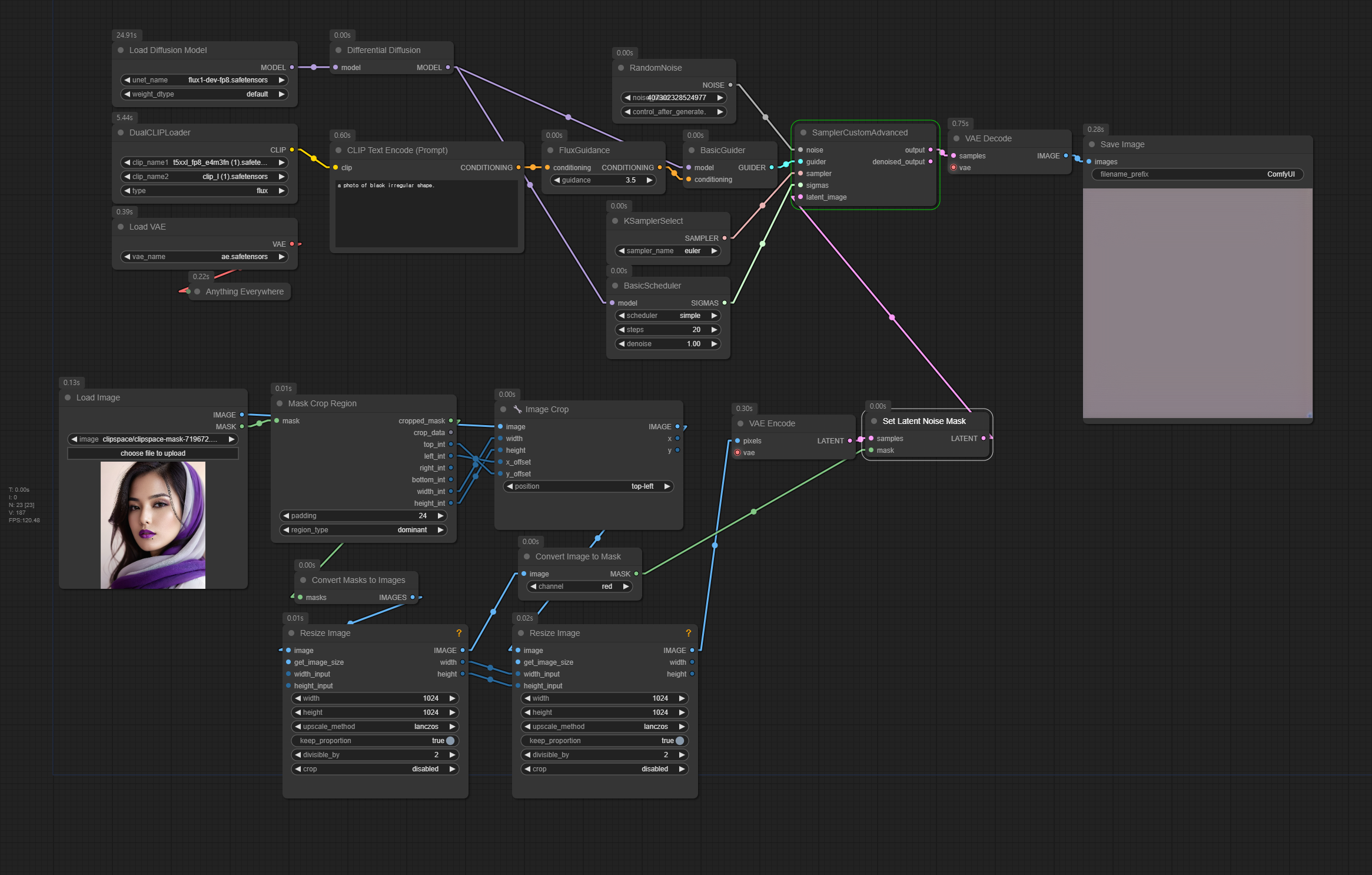
그 노드의 LATENT 단자를 아래 Flxu Basic Workflow 상의 SamplerCustomAdvanced 노드의 latent_image 단자로 연결하면 된다.

아래는 여기까지 완성된 Workflow 이다.

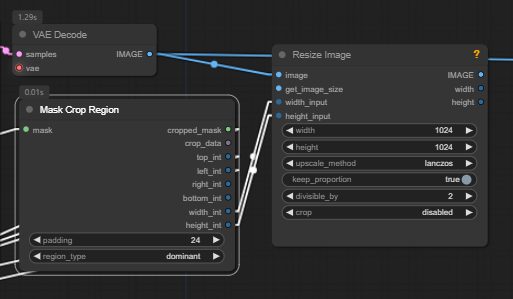
4. 이제 그려진 것을 다시 원래 사이즈로 축소 한다.

축소는 원래대로 해야하므로 처음 Mask Crop Region 노드에서 잘라낸 사이즈로 하기위해
width_int 와 width_input 을 height_int 와 height_input 을 연결 한다.
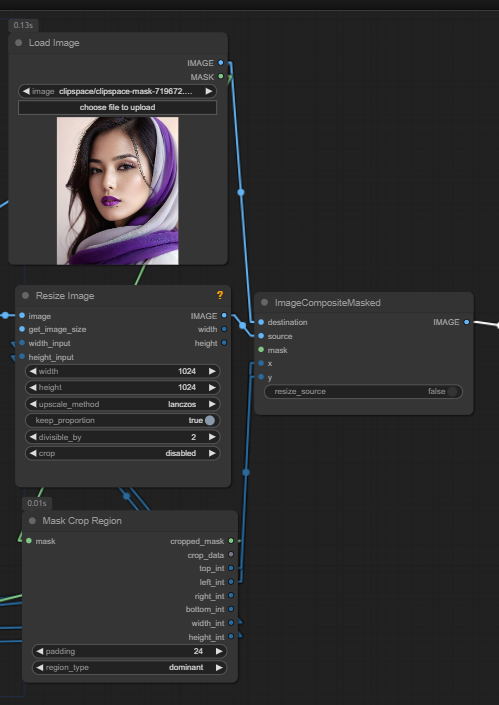
5. 이제 원본 이미지에 원하는 물체가 그려진 이미지를 병합해 주면 된다.

역시 정확한 위치에 원위치 해야 하므로 처음 Mask Crop Region 노드의
left_int 와 x 를 top_int 와 y 를 연결한다.
물론 x,y 도 input 단자로 바꾼후 연결해야 한다.
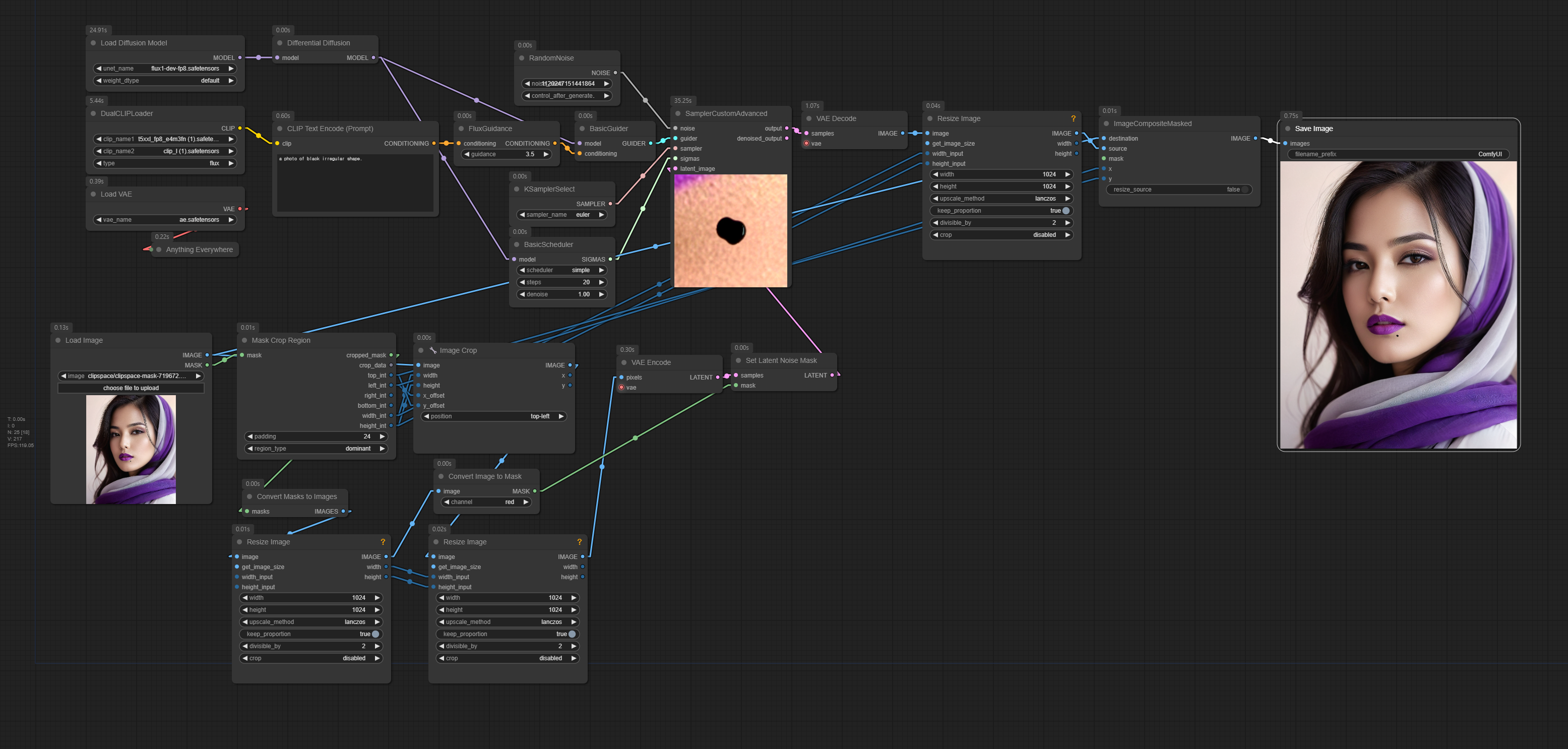
아래는 최종 완성된 workflow 이다.

 |
 |
| 원본 | 입술아래 점 찍은 모습 |
내가 원하는 정확한 위치에 만들 수가 있다.
다른 것들도 응용하면 작지만 자세히 정확하게 만들때 이용하면 된다.
 |
 |
| 탁자에 사과가 없다. | 탁자위에 사과하나를 그렸다. |
 |
 |
| 옷에 브랜드 표시가 없다. | 나이키 로고가 있다. |
작은 부분일수록 보통의 inpaint 를 사용하여 만들기가 어렵다.
저런 로고도 자연스럽고 정확하게 만들어 넣을 수가 있다.

이제 무더위가 한풀 꺾였나 보다.
밤에는 제법 선선한 바람이 불어온다.
폭염을 견뎌낸 당신이 챔피언 입니다.
'AI-인공지능' 카테고리의 다른 글
| Comfyui 재설치 - update 후 error 로 문제발생하여 재설치 (0) | 2024.08.30 |
|---|---|
| 배너만들기 - Flux 를 이용하여 멋진 banner (1440x240) Image (0) | 2024.08.30 |
| copilot (코파일럿)에서 AI사진 만들기 연습 : Dall-e3 실습 (2) (1) | 2024.08.27 |
| 추석 민족대명절 - 추석하면 떠오르는 것 Flux AI사진 (한가위, 보름달, 선물, 귀성, 성묘, 송편) (0) | 2024.08.26 |
| 축복 응원 사랑 표현 AI 사진 - Flux 로 만들어 보는 text 와 사진들 (0) | 2024.08.25 |




